Android中的用户界面 UI(User Interface)主要是有 Activity、View、ViewGroup 三个部分构成。
Activity 是应用可交互界面的窗口,主要用于显示用户界面,用户通过Activity交互完成相关操作,一个App允许有多个Activity。
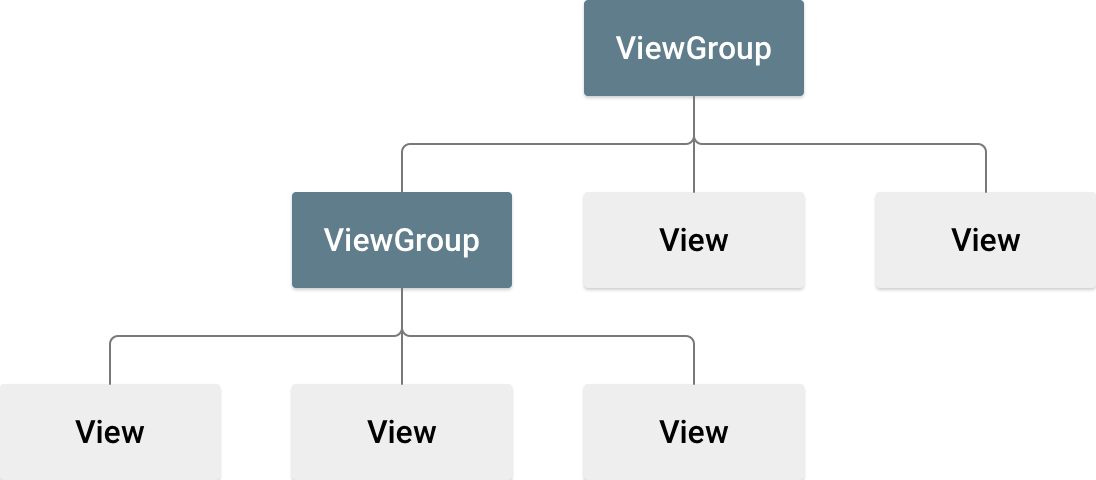
在 Android APP 中,所有的用户界面元素都是由 View 和 ViewGroup 的对象构成的。View是绘制在屏幕上的用户能与之交互的一个对象。而 ViewGroup 则是一个用于存放其他 View(和ViewGroup)对象的布局容器! Android为我们提供了一个 View 和 ViewGroup 子类的集合,例如一些常用的输入控件(比如按钮和文本域)和各种各样的布局模式(比如线性或相对布局)等等。

一般情况下,Android中的界面都是由Activity来提供一个窗口,在窗口中我们可以通过自定义的添加不同的 View 或者 ViewGroup 组件来向用户呈现一个可交互的界面。
# 默认的用户界面
Android 中的界面都是由 Activity 构成的,Activity 提供了一个交互的窗口,我们将需要显示和交互的视图放在这个窗口上就可以显示出来并和用户进行一个交互的行为,Activity 是 Android 的四大组件之一,后续会有专题介绍,在这里简单了解下即可。
通过 Android Studio 创建一个项目后,会有三个默认的重要界面文件:MainActivity.java,activity_main.xml,AndroidManifest.xml,分别是应用的启动界面的 Activity 逻辑代码,启动界面的视图布局文件、清单文件,这个是一个最简单的用户界面组成。
# 清单文件
AndroidManifest.xml 代码:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.jm.android">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AndroidTutorial">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
内容解析:
- manifest:清单文件配置的根节点,Android的定义规范。
- package:定义了应用的包名。
- application:应用相关配置的节点,可以配置应用相关的属性。
- activity:Activity声明的节点(四大组件都是需要在应用节点下面注册才能使用的),可以配置Activity相关的配置。
- intent-filter:intent过滤器配置,如上面的配置(固定action和category的属性),是配置应用的启动Activity的固定用法配置,当然也是可以配置自定义的Activity为启动界面的(关于Intent以及过滤器后续有专题介绍)。
# 界面代码
MainActivity.java 代码:
package com.jm.android;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
内容解析:
- MainActivity:继承自Android的Activity对象,是界面的逻辑业务处理类,用于控制界面显示和交互业务逻辑。
- onCreate:这个是重写的父类函数,是Activity的构建的生命周期的一部分,这个里面创建界面所需的布局资源和初始化一些相关的组件。必须要调用父类的实现方法,否则会出错。
- setContentView:加载指定的布局文件,如:
R.layout.activity_main,构建其画面。 - 可以根据需要自定义的重写父类的很多实现的方法函数,实现相关业务逻辑。
# 布局文件
activity_main.xml 代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
内容解析:
- ConstraintLayout:根布局,这里使用的是支持库中的约束布局。
- TextView:布局中的一个 UI 组件,这是一个文本组件,可以显示文字信息,通过 android 的配置属性定义表,可以定义id、文本、宽、高等等属性。
- 当然在一个布局的文件里面,可以定义多个UI的组件,来显示丰富的界面。
# 运行应用
运行一个应用可以将项目编译后的 .apk 文件安装到 Android 设备中,当然开发阶段也是可以通过 Android Studio 直接将当前的项目编译打包并安装运行到指定的机器上。
所以开发调试有:真实设备和模拟器两种方式来运行和调试我们的项目。
# 在真实设备上运行
按照以下步骤设置设备:
- 使用一根 USB 线将设备连接到开发机器。如果您是在 Windows 上开发的,则可能需要为设备安装合适的 USB 驱动程序 (opens new window)。
- 执行以下步骤,在开发者选项窗口中启用 USB 调试:
- 打开设置应用。
- 如果您的设备使用 Android v8.0 或更高版本,请选择系统。否则,请继续执行下一步。
- 滚动到底部,然后选择关于手机。
- 滚动到底部,然后点按版本号七次。
- 返回上一屏幕,滚动到底部,然后点按开发者选项。
- 在开发者选项窗口中,向下滚动以查找并启用 USB 调试。
按照以下步骤操作,在设备上运行应用:
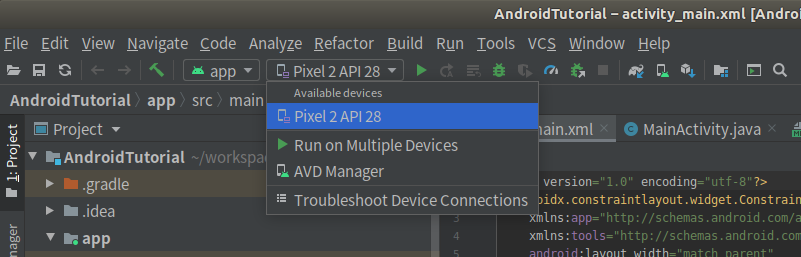
- 在 Android Studio 中,从工具栏中的运行/调试配置下拉菜单中选择您的应用。
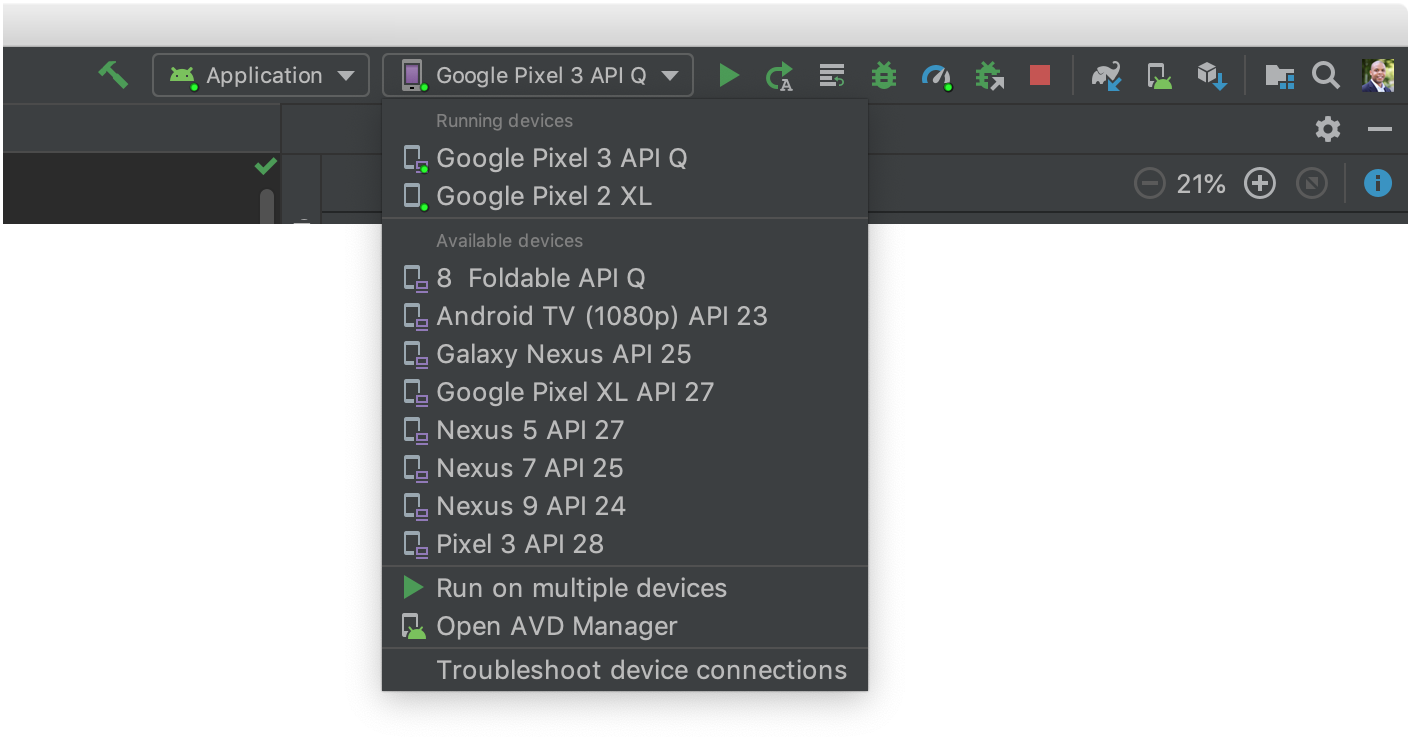
- 在工具栏中,从目标设备下拉菜单中选择要用来运行应用的设备。

点击 Run  。
。
Android Studio 会在已连接的设备上安装您的应用并启动它。您现在会看到设备上的应用中显示了“Hello, World!”。
# 在模拟器上运行
按照以下步骤操作,在模拟器上运行应用:
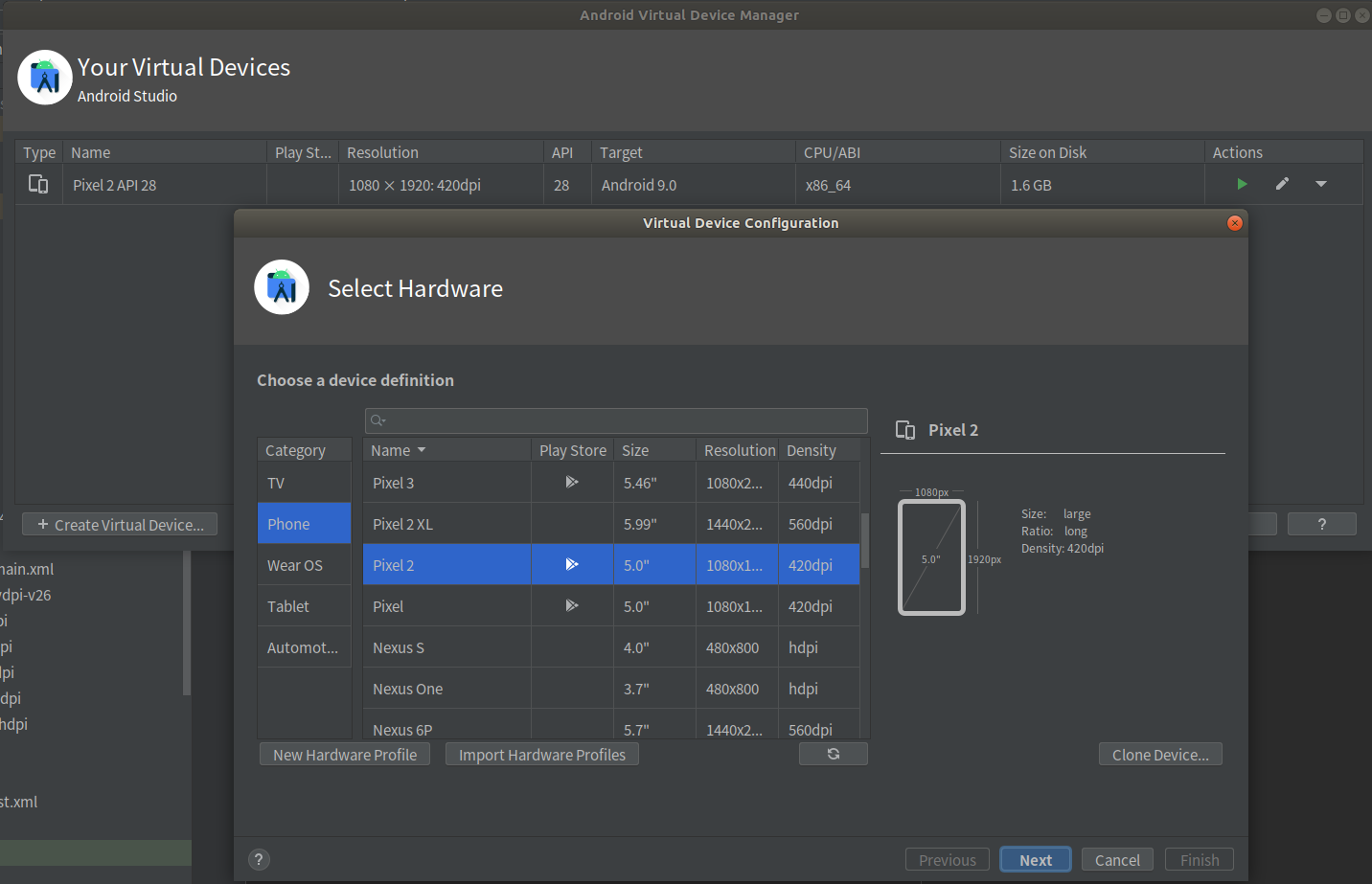
- 在 Android Studio 中创建一个 Android 虚拟设备 (AVD) (opens new window),模拟器可以使用该设备安装和运行您的应用。
- 在工具栏中,从运行/调试配置下拉菜单中选择您的应用。
- 从目标设备下拉菜单中,选择要用来运行应用的 AVD。


点击 Run  。
。
Android Studio 会在已连接的设备上安装您的应用并启动它。您现在会看到设备上的应用中显示了“Hello, World!”。
# 运行效果

# 创建新的界面
接下来一起来新建一个自定义的用户界面,创建一个具有文字组件,图片组件,按钮组件的一个界面。
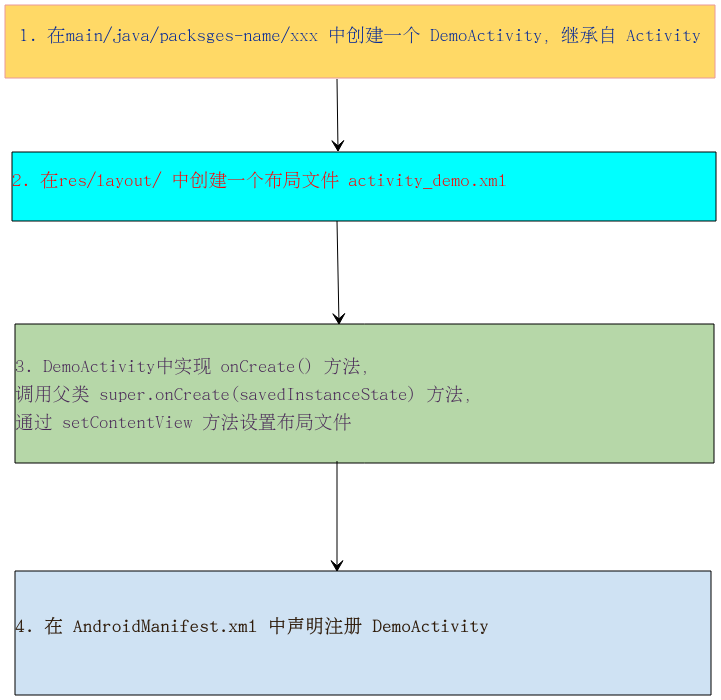
# Activity创建流程

# 创建新的Activity
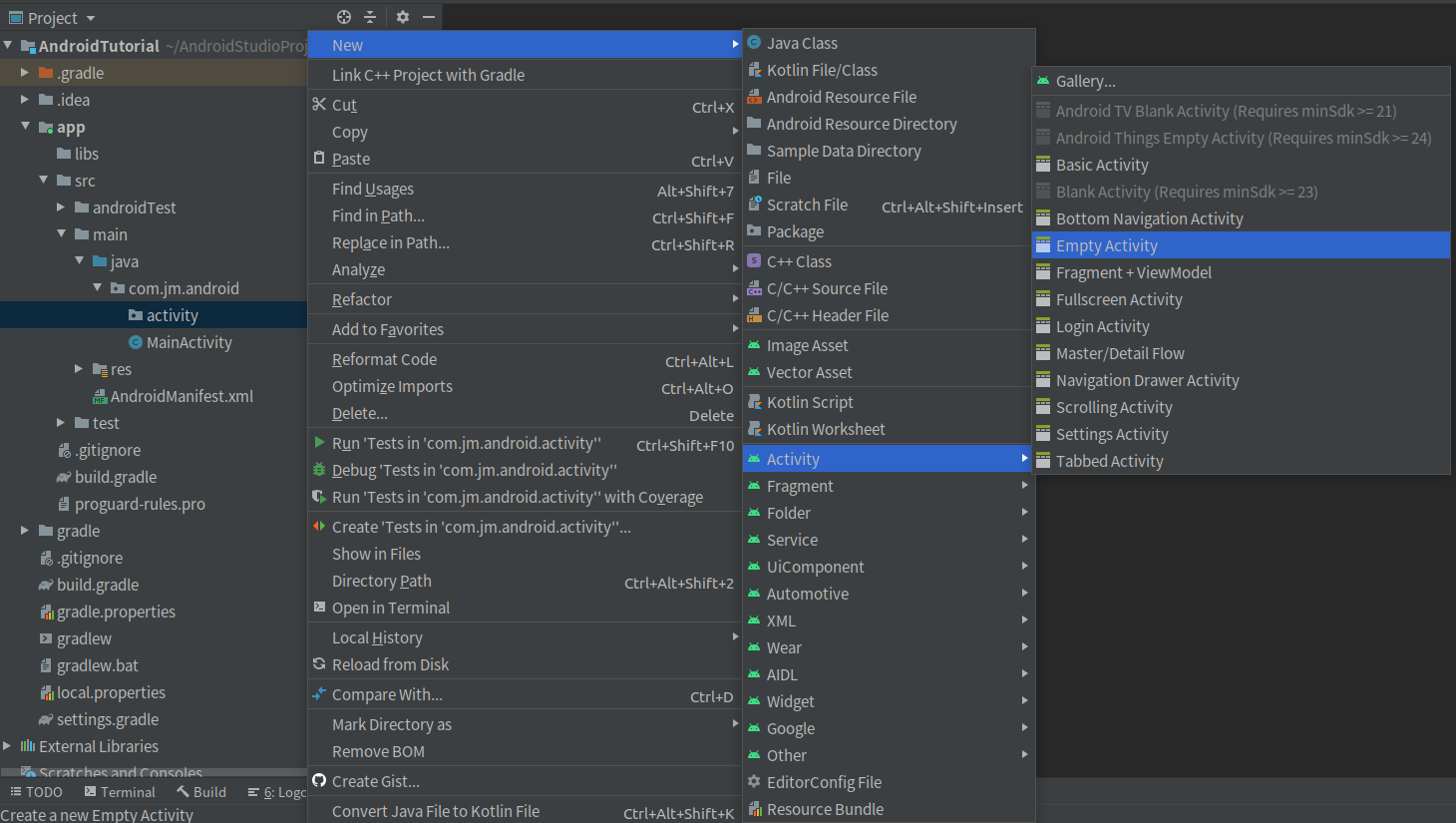
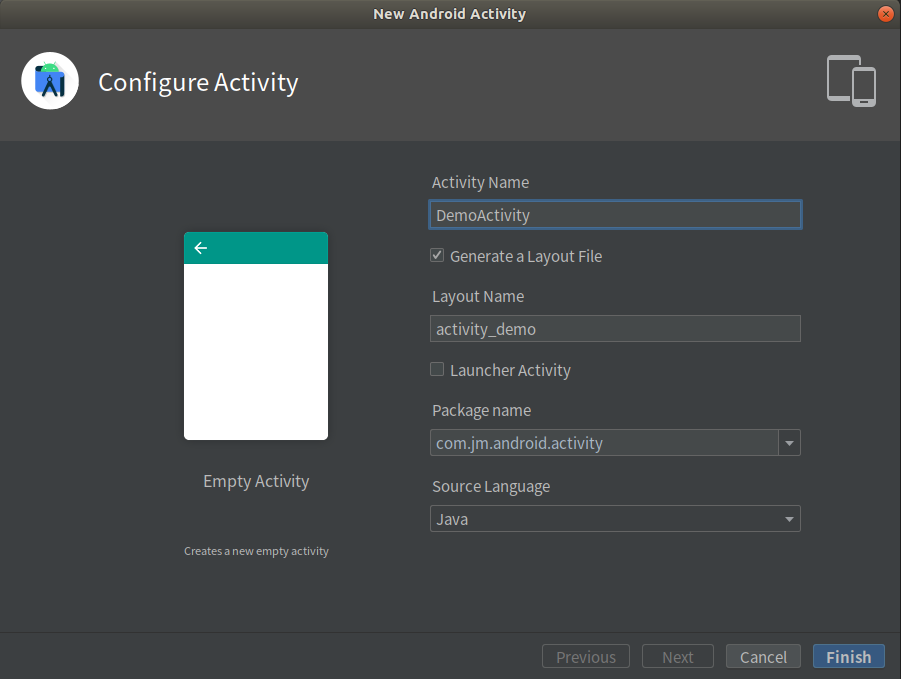
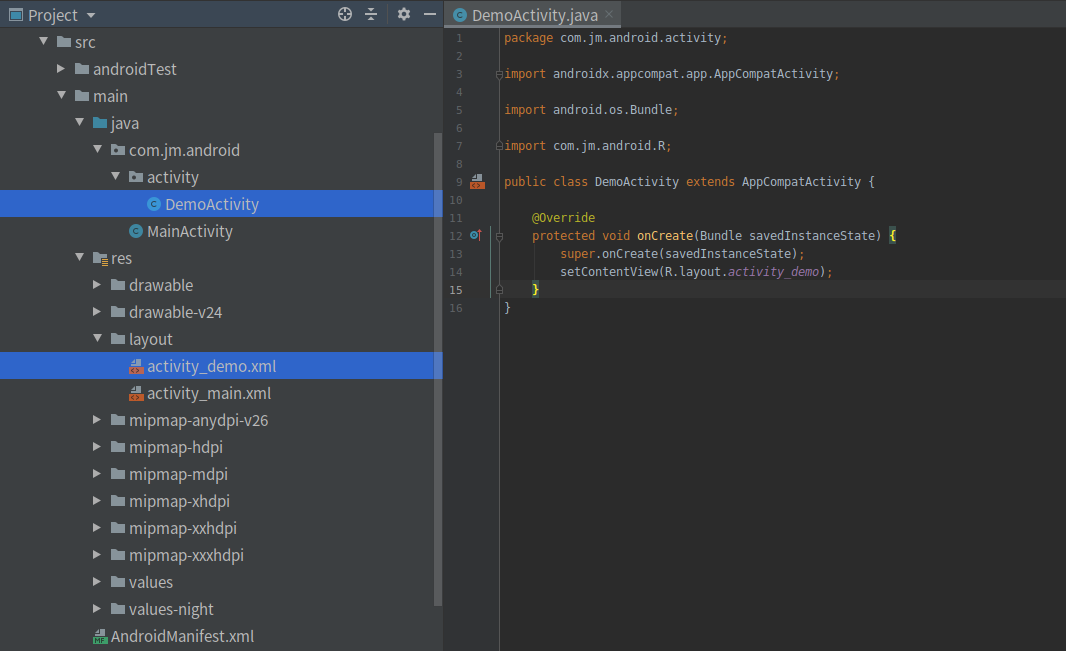
在 Android Studio 指定的包名路径下,右键选择创建一个 Empty Activity,然后根据提示填写需要创建的 Activity 的名称,布局的名称和类型等等相关信息,就可以就创建了一个用户界面的 Activity 了。




# 创建新的布局
在创建完界面(Activity后),接下来就开始我们自己的布局了。我们就创建一个简单的UI组件的界面,包含一个文本组件 TextView、图片组件 ImageView、按钮组件 Button。
在 activity_demo.xml 布局文件中进行如下布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".activity.DemoActivity">
<TextView
android:id="@+id/tv_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:gravity="center"
android:text="这是一个文本组件,主要用来显示文本!"
android:textSize="20sp" />
<ImageView
android:id="@+id/iv_demo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:src="@mipmap/ic_launcher" />
<Button
android:id="@+id/btn_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮" />
</LinearLayout>
Android 提供了 ViewGroup 和 View 类的 XML 配置属性表,因此界面的大部分内容都在 XML 文件中定义。
关于布局和相关 UI 组件的使用,将在后续详细来进行介绍,这里就简单的概括介绍一下这个布局:
- 首先这个布局的根布局采用的使用
LinearLayout线性布局。 - 文本控件
TextView,并通过XML属性配置了一些相关的属性,如:android:text 表示显示的文本,android:textSize 表示字体的大小,android:gravity 字体的对齐方式等等。 - 图片控件
ImageView,通过 android:src 配置了需要显示的资源。 - 按钮控件
Button,显示一个按钮控件,通过 android:text 配置按钮的显示文本。 - 几个共同的属性 android:id 指定了组件的ID,用于定位和标志此控件,android:layout_width/android:layout_height 表示组件的宽度/高度大小,可以指定大小或者指定计算大小规则。
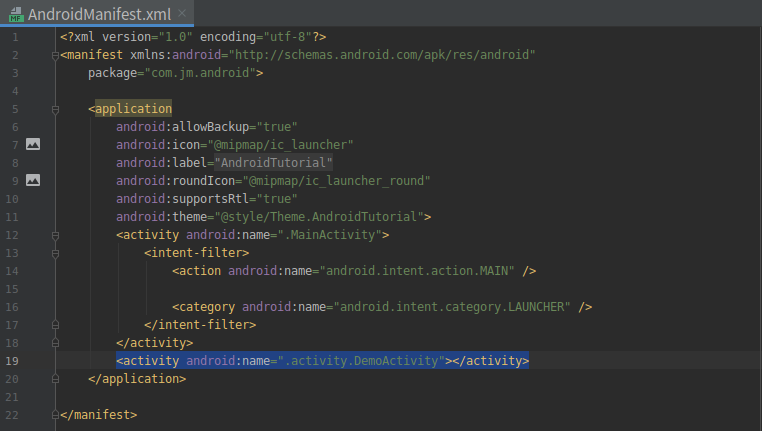
记得之前说过的默认的启动 Activity 的配置方法吧,下面我们就将刚刚创建的 DemoActivity 设置为默认启动Activity,将 AndroidManifest.xml 配置如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.jm.android">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AndroidTutorial">
<activity android:name=".MainActivity">
</activity>
<activity android:name=".activity.DemoActivity">
<!-- 配置应用默认启动Activity的固定过滤器配置-->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
可以看到,其实就是将配置默认启动Activity的 intent-filter 配置到了DemoActivity 的配置节点中,那么此时我们的应用默认的启动界面就是 DemoActivity 了。
布局显示效果:

# 启动另一个Activity
学习完了 Activity 的创建和布局的创建,在一个 App 中可以有很多Activity,接下来让我们一起了解一下如何去启动另外一个界面 Activity。
启动 Activity 方式有很多,这个在后续的专题中会有详细介绍,这里就简单的介绍一下最基础和常用的启动方式(通过 Activity 的 class 类来启动)。
通过 Intent 对象来定义一个启动 Activity 的意图,然后通过Activity中的 startActivity 方法来启动另一个 Activity。
这里使用 DemoActivity 中的按钮控件,实现点击后跳转到项目默认创建的 MainActivity 中,代码示例:
public class DemoActivity extends AppCompatActivity {
private Button mBtnDemo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_demo);
// 通过组件id来找到对应的控件对象
mBtnDemo = findViewById(R.id.btn_demo);
// 设置按钮的点击事件监听
mBtnDemo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 启动并跳转到MainActivity界面
Intent intent = new Intent(DemoActivity.this, MainActivity.class);
startActivity(intent);
}
});
}
@Override
protected void onDestroy() {
mBtnDemo.setOnClickListener(null);
super.onDestroy();
}
}
实现的效果:

看到这里,我们就完成了基本的用户界面相关方面概念和知识的了解,有兴趣的朋友可以去实际的尝试一下,熟悉一下 Android 中用户界面相关的基本用法吧。