说起时钟,应该都不陌生,基本上每天都需要用上,Android 中提供了几种基本的时钟控件用于显示时钟信息。
- AnalogClock (opens new window):模拟时钟
- DigitalClock (opens new window):数字时钟
- TextClock (opens new window):文字时钟
- Chronometer (opens new window):计时器
# AnalogClock
AnalogClock 模拟时钟,具有两个指针的模拟表盘时钟,显示小时和分钟(默认没有秒针显示)。
基本属性:
android:dial:表盘背景资源android:hand_hour:时针资源android:hand_minute:分针资源
注意:AnalogClock控件,官方在API级别23中已弃用,后续不再支持了。
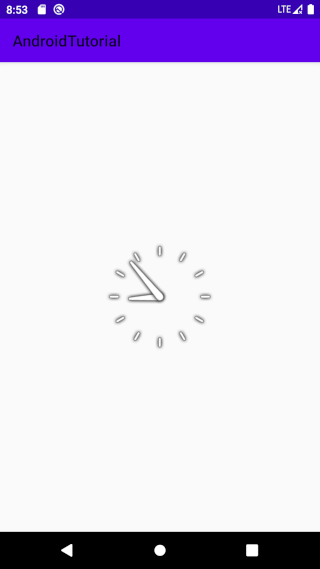
默认效果图:

自定义表盘: 使用自定义的表盘背景,时针,分针资源。
资源如下:



xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:dial="@drawable/clock_bg"
android:hand_hour="@drawable/clock_hour_hand"
android:hand_minute="@drawable/clock_minute_hand" />
</LinearLayout>
自定义表盘效果图:

# DigitalClock
DigitalClock 数字时钟,数字方式来显示小时和分钟的。此控件十分简单,没有提供任何属性和接口,默认以文字时和分方式显示当前的时间。
注意:DigitalClock控件,官方在 Android 4.2(API 17) 中已弃用,后续不再支持了。
默认数字时钟效果图:

# TextClock
TextClock 文字时钟,可以将当前日期或时间格式化字符串方式显示。支持小时的格式系统设置:一种以24小时模式显示日期/时间,另一种以12小时模式显示日期/时间。
TextClock 是在 Android 4.2(API 17) 后推出的用来替代 DigitalClock 的一个控件!
基本属性:
android:format12Hour:设置系统在12小时模式下的格式化字符显示规则(格式化的字符串)android:format24Hour:设置系统在24小时模式下的格式化字符显示规则(格式化的字符串)android:timeZone:设置时区
格式化字符规则:
| 格式化字母 | 相关描述 | 效果示例 |
|---|---|---|
| G | 纪元标记 | AD |
| y | 四位年份 | 2001 |
| M | 月份 | July or 07 |
| d | 一个月的日期 | 10 |
| h | A.M./P.M. (1~12)格式小时 | 12 |
| H | 一天中的小时 (0~23) | 22 |
| m | 分钟数 | 30 |
| s | 秒数 | 55 |
| S | 毫秒数 | 234 |
| E | 星期几 | Tuesday |
| D | 一年中的日子 | 360 |
| F | 一个月中第几周的周几 | 2 (second Wed. in July) |
| w | 一年中第几周 | 40 |
| W | 一个月中第几周 | 1 |
| a | A.M./P.M. 标记 | PM |
| k | 一天中的小时(1~24) | 24 |
| K | A.M./P.M. (0~11)格式小时 | 10 |
| z | 时区 | Eastern Standard Time |
| ' | 文字定界符 | Delimiter |
| " | 单引号 | ` |
详细的格式化字符可参考:https://www.w3cschool.cn/java/java-date-time.html
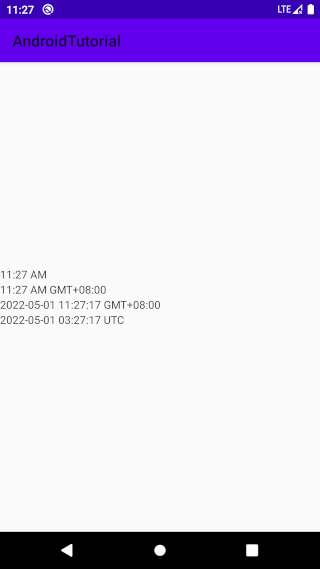
示例:
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical">
<!-- 默认格式显示:hh:mm a -->
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 默认显示格式+时区显示 -->
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="hh:mm a zzz" />
<!-- 分别设置12/24小时,时钟的显示格式 -->
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="yyyy-MM-dd HH:mm:ss zzz"
android:format24Hour="yyyy-MM-dd HH:mm:ss zzz" />
<!-- 显示UTC时间 -->
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="yyyy-MM-dd HH:mm:ss zzz"
android:timeZone="UTC" />
</LinearLayout>
效果图:

# Chronometer
Chronometer 简单计时器控件。
基本属性:
android:countDown:是否倒计时模式android:format:定义倒计时的字符串格式,第一个%s将会显示计时的时刻:如 “time %s”,显示 time 01:00
还有一些计时器相关操作方法:
start():启动计时器stop():停止计时器setBase(long base):设置计时器的base起点,复归重置起点操作setFormat(String format):设置自定义显示的字符串格式setCountDown(boolean countDown):设置是否倒计时模式
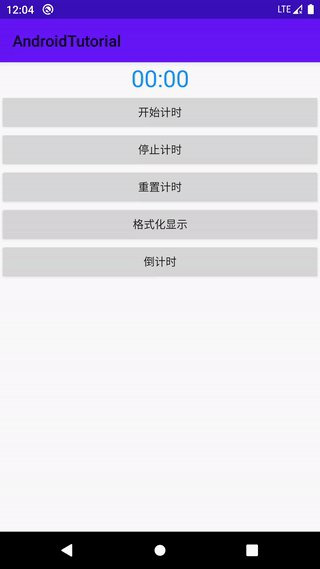
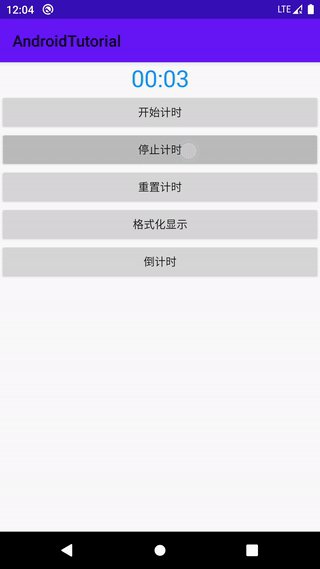
示例:
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Chronometer
android:id="@+id/chronometer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#2196F3"
android:textSize="30sp" />
<Button
android:id="@+id/btn_start"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="开始计时" />
<Button
android:id="@+id/btn_stop"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="停止计时" />
<Button
android:id="@+id/btn_reset"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="重置计时" />
<Button
android:id="@+id/btn_format"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="格式化显示" />
<Button
android:id="@+id/btn_cutdown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="倒计时" />
</LinearLayout>
示例代码:
public class DemoActivity extends AppCompatActivity {
private static final String TAG = "DemoActivity";
Chronometer mChronometer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_demo);
mChronometer = findViewById(R.id.chronometer);
// 设置监听计时变化
mChronometer.setOnChronometerTickListener(new Chronometer.OnChronometerTickListener() {
@Override
public void onChronometerTick(Chronometer chronometer) {
Log.d(TAG, "onChronometerTick: time = " + chronometer.getText().toString());
}
});
}
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_start:
// 每次开始计时前,先复位下当前时间起点,否则时间不正确
mChronometer.setBase(SystemClock.elapsedRealtime());
// 开始计时
mChronometer.start();
break;
case R.id.btn_stop:
// 停止计时
mChronometer.stop();
break;
case R.id.btn_reset:
// 重置计时器到起点(复归)
mChronometer.setBase(SystemClock.elapsedRealtime());
break;
case R.id.btn_format:
// 自定义格式化字符串组合
mChronometer.setFormat("计时:%s");
break;
case R.id.btn_cutdown:
// 设置是否倒计时模式
mChronometer.setCountDown(true);
// 复归重置计时起点毫秒数,这里设置10分钟倒计时
mChronometer.setBase(SystemClock.elapsedRealtime() + 1000 * 60 * 60 * 10);
// 开始倒计时计时
mChronometer.start();
break;
default:
break;
}
}
}
效果图:

# 结束
本节介绍了 Android 中默认的时钟相关控件的常用属性和相关使用方法,这些控件大多数在实际使用中都用不上,但是了解和熟悉下相关实现方式便于开发者更好的自定义一些更好用的时钟控件。