RatingBar 评分条(评级条),是 SeekBar 和 ProgressBar 的扩展,以星级显示评级。用户可以在使用默认大小分级栏时触摸、拖动或使用箭头键设置分级。
评分条在购物、外卖、服务等等软件场景中非常常见,常用于用户对一些提供的服务进行评分评价,如:购物软件会有一些购物体验评分,物流评分,快递小哥服务评分,外卖平台的派送小哥服务评分等等。
# 基本属性
android:numStars:要显示的星星(或评级项目)的数量android:rating:默认评分值,必须为浮点数android:stepSize: 评分步长,每次增加的值,必须为浮点数
默认有三种样式:
style="?android:attr/ratingBarStyleSmall":Small样式,仅展示无法交互(无法触摸操作)style="?android:attr/ratingBarStyleIndicator":Indicator样式,仅展示无法交互(无法触摸操作)style="?android:attr/ratingBarStyle":默认样式(可省略),可以用户交互
注意:
实际界面显示的等级图标数量是取决于控件的宽度,如果控件宽度大于总星级数量(numStars)宽度,显示星级图标数量就会大于总星级数量。
例如:如果星级总等级6,但控件宽度是8个星标的宽度,界面最终会显示8个星,实际获取的等级不变,显示效果会被平分。
为了正确显示和匹配这些内容,建议将布局宽度设置为自适应(wrap_content),否则的话就会产生一些比较混乱的匹配效果。
# 获取和监听进度
setNumStars(final int numStars):设置总星级数量setRating(float rating):设置评级数值getNumStars():获取总星级数量(进度条宽度应该设置为wrap_content,否则可能会显示异常)getRating():获取当前的评级数值setOnRatingBarChangeListener(OnRatingBarChangeListener listener):设置评分条星级变化监听(监听操作变化后的通知,滑动操作过程中变化无通知)
# 基本用法示例
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--
style="?android:attr/ratingBarStyleSmall"
Small样式评分条:仅仅用于展示,不能操作
-->
<RatingBar
style="?android:attr/ratingBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="2" />
<!--
style="?android:attr/ratingBarStyleIndicator"
Indicator样式评分条:仅仅用于展示,不能操作
-->
<RatingBar
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rating="3" />
<!--
style="?android:attr/ratingBarStyle":默认样式,可以省略
默认样式评分条:默认星级总等级5,步进大小是0.5,默认评分等级是0
-->
<RatingBar
style="?android:attr/ratingBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!--
星级总等级6,步进大小1, 当前星级3
注意:
1. layout_width 一般推荐使用 wrap_content
2. 实际界面显示的图标数量是取决于控件的宽度,如果控件宽度大于总星级数量宽度,显示星级图标会大于总星级数量
eg:星级总等级6,控件宽度是8个星标的宽度,界面最终会显示8个星,实际获取的等级不变,显示效果会被平分
为了正确显示和匹配这些内容,建议将布局宽度设置为自适应(wrap_content)
-->
<RatingBar
android:id="@+id/rb_demo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="6"
android:rating="3"
android:stepSize="1" />
</LinearLayout>
代码:
RatingBar rbDemo = findViewById(R.id.rb_demo);
// 设置总星级数量
rbDemo.setNumStars(6);
// 设置评分等级
rbDemo.setRating(3.0f);
// 获取总星级数量
int numStars = rbDemo.getNumStars();
Log.i(TAG, "numStars: " + numStars);
// 获取当前的评级数值
float rating = rbDemo.getRating();
Log.i(TAG, "rating: " + rating);
// 设置评分条星级变化监听
rbDemo.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
// rating: 变化后的星级,fromUser: 是否是用户操作的(true),还是代码控制的(false)
// 只有滑动结束后才会有变化后的通知,滑动过程中无通知
Log.i(TAG, "onRatingChanged: rating = " + rating +", fromUser = " + fromUser);
}
});
运行日志输出:
numStars: 6
rating: 3.0
onRatingChanged: rating = 6.0, fromUser = true
onRatingChanged: rating = 2.0, fromUser = true
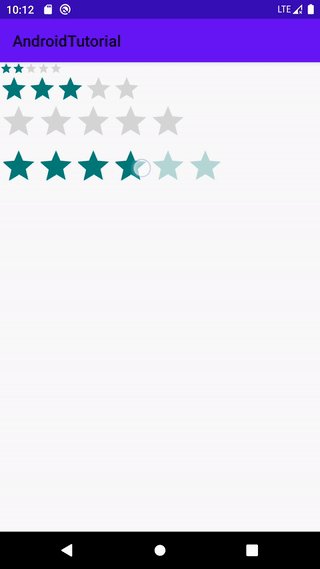
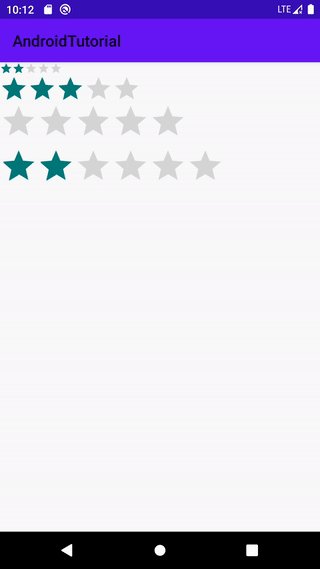
效果图:

# 自定义样式
默认的评分条的星星图标样式,在实际开发中是不满足 UI 设计的,我们可以自定义实现星星等级图标的样式。
- 首先准备 2 个自定义的星星图标素材资源:


- 自定义进度显示的资源文件 progress_ratingbar_bg.xml,参数参考官方定义:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 背景资源 -->
<item
android:id="@android:id/background"
android:drawable="@drawable/rating_off" />
<!-- 二级进度资源 -->
<item
android:id="@android:id/secondaryProgress"
android:drawable="@drawable/rating_off" />
<!-- 进度资源 -->
<item
android:id="@android:id/progress"
android:drawable="@drawable/rating_on" />
</layer-list>
- 在style.xml(或者其他自定义的resources类型资源文件中)定义样式:
<!-- 自定义评分条样式 -->
<style name="CustomRatingBar" parent="android:style/Widget.RatingBar">
<!-- 指定进度资源 -->
<item name="android:progressDrawable">@drawable/progress_ratingbar_bg</item>
<!-- 设置最大高度大小 -->
<item name="maxHeight">48dip</item>
<!-- 设置最小高度大小 -->
<item name="minHeight">48dip</item>
</style>
- xml布局中使用样式:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 指定自定义样式 -->
<RatingBar
android:id="@+id/rb_custom2"
style="@style/CustomRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:isIndicator="true"
android:numStars="5"
android:rating="3"
android:stepSize="1" />
</LinearLayout>
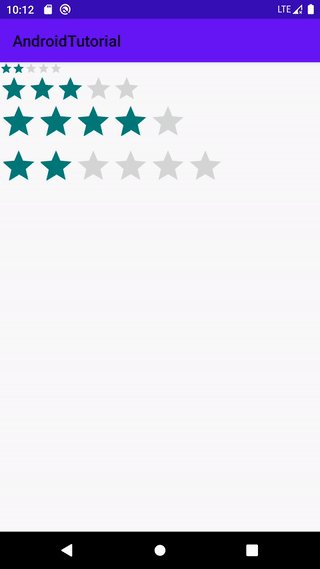
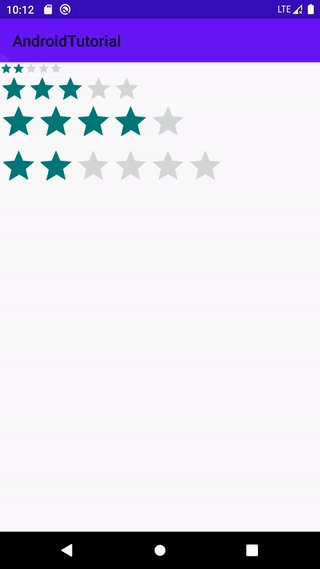
- 效果:

# 结束
本节介绍了评分条控件的常用属性和相关使用方法,并实现了自定义评分样式。更多评分条的属性和用法请参考:RatingBar (opens new window)。