07.05 控件-ToggleButton
JiangMing 2022/3/23 Android 开发基础
使用 ToggleButton (切换按钮)对象向布局添加基本切换按钮,用户可在两种状态之间更改设置。
如果您需要自行更改按钮的状态,可以使用 CompoundButton.setChecked() 或 CompoundButton.toggle() 方法。
Android 4.0(API 级别 14)引入了另一种称为“开关”的切换按钮(提供了滑块控件),您可以使用
Switch控件对象来添加开关。也可以使用SwitchCompat开关的支持版本,可在运行低至 API 级别 7 的设备上运行。
# 基本属性
android:disabledAlpha:设置按钮在禁用时的透明度android:textOff:按钮未选中时显示的文字android:textOn:按钮被选中时显示的文字android:checked:设置初始选中状态
提示:
除了默认开关的显示样式,还可以自己写个 selector drawable 文件,然后设置下 Background 属性,设置其背景资源,实现自定义开关显示的样式。
其他相关切换按钮的控件:
SwitchSwitchCompat
# 响应按钮动作
如需监听用户何时激活按钮或开关状态,可以通过调用 setOnCheckedChangeListener() 来创建一个 CompoundButton.OnCheckedChangeListener 对象并将其注册给对于的控件按钮。也可以通过 isChecked() 获取按钮的选中状态,setChecked(boolean checked) 主动设置按钮的选中状态。
# 示例
xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<!-- 设置选中状态和非选中状态的文字显示 -->
<ToggleButton
android:id="@+id/tb_demo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOff="关"
android:textOn="开" />
<!-- 设置按钮禁用时的透明度 -->
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:disabledAlpha="0.3"
android:enabled="false" />
<!-- 自定义选中状态样式的背景显示 -->
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_toggle_button" />
</LinearLayout>
自定义样式的 Drawable 文件:
- 定义开和关的形状,在drawable文件夹中创建文件,通过drawable 资源文件的方式定义。
shape_bg_on.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 开关开启状态的形状 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"> <!-- 矩形 -->
<!-- 圆角大小 -->
<corners android:radius="20dp" />
<!-- 填充颜色 -->
<solid android:color="#03A9F4" />
<!-- 描边大小和颜色 -->
<stroke android:width="1dp" android:color="#2196F3" />
</shape>
shape_bg_off.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 开关关闭状态的形状 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"> <!-- 矩形 -->
<!-- 圆角大小 -->
<corners android:radius="20dp" />
<!-- 填充颜色 -->
<solid android:color="#FFFFFF" />
<!-- 描边大小和颜色 -->
<stroke android:width="1dp" android:color="#CCC" />
</shape>
selector_toggle_button.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 状态资源选择器 -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 选中状态(开关开启状态) 对应的资源-->
<item android:state_checked="true" android:drawable="@drawable/shape_bg_on" />
<!-- 选中状态(开关关闭状态) 对应的资源-->
<item android:state_checked="false" android:drawable="@drawable/shape_bg_off" />
</selector>
示例代码:
ToggleButton mToggleButton; = findViewById(R.id.tb_demo);
// 通过OnCheckedChangeListener,来监听开关操作的状态变化
mToggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String showTops;
if (isChecked) {
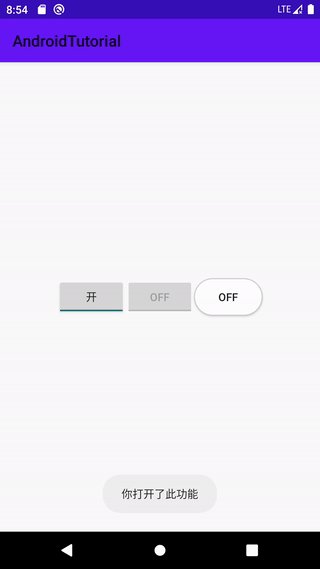
showTops = "你打开了此功能";
} else {
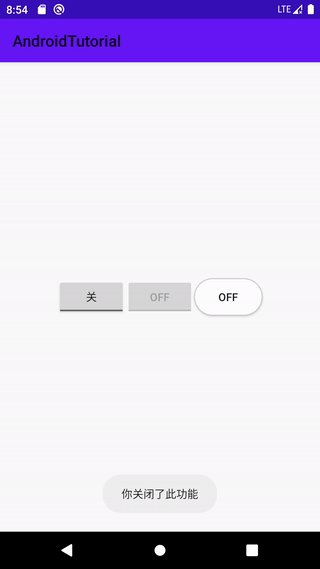
showTops = "你关闭了此功能";
}
Toast.makeText(DemoActivity.this, showTops, Toast.LENGTH_SHORT).show();
}
});
// 获取控件的选中状态
boolean checked = mToggleButton.isChecked();
// 设置是否选中状态
mToggleButton.setChecked(false);
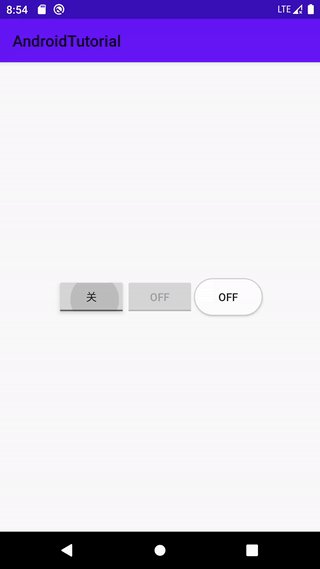
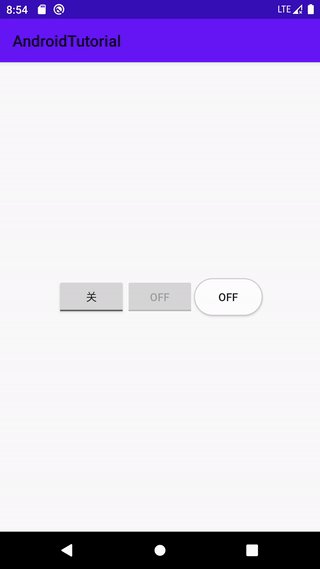
效果:

# 结束
本节主要介绍了 ToggleButton 的基本属性和使用方法已经自定义样式的切换按钮的实现。如需了解更多,请参考:ToggleButton (opens new window) 。