07.02 控件-Button
Button 按钮控件由文本或图标(或同时包含文本和图标)组成,用于传达当用户触摸按钮时发生的动作。
# 按钮的几种类型

根据是否需要带有文本、图标或两者的按钮,您可以用以下的三种方式在布局中创建按钮控件使用:
使用的关键控件类:
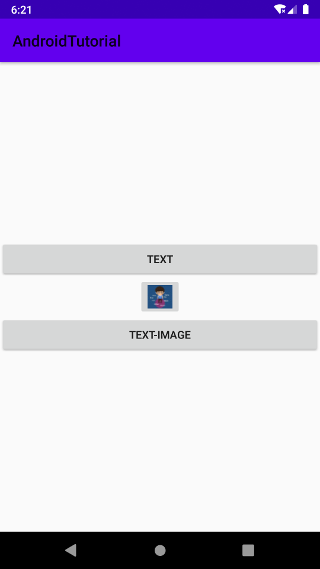
示例:
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/btn_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Text" />
<ImageButton
android:id="@+id/btn_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_test" />
<Button
android:id="@+id/btn_text_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Text-Image" />
</LinearLayout>
效果:

# Click事件的处理
Button 中的 Click(单击)事件响应处理,常见的有两种方式来实现,一种在 XML 布局元素的 android:onClick 属性中定义一个事件处理的方法名,承载布局的 Activity 必须实现相应的方法。还有一种是实现控件的 OnClickListener来监听控件的点击事件后处理事件。
# XML布局事件处理
在布局控件的 android:onClick 属性中定义 Click 事件处理的方法名称:
<?xml version="1.0" encoding="utf-8"?>
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/btn_click"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="xmlClickDemo" />
对应布局的 Activity 中实现此方法处理点击事件:
/** 当用户触摸按钮时会调用此方法 */
public void xmlClickDemo(View view) {
// 这里可以对点击按钮进行处理
}
注意:
实现布局中控件 android:onClick 属性定义的处理方法,需要满足以下要求:
- 控件必须是可以点击的
- 方法必须是 public 类型
- 方法的返回类型必须是 void 类型
- 方法必须有且仅有一个 View 的参数
# Listener监听事件处理
可以通过代码编程而不是在 XML 布局中声明单击事件处理程序。如果你在运行时实例化 Button 或者获取实例化的布局中的控件,通过代码创建一个 View.OnClickListener 对象,然后通过设置控件的setOnClickListener(View.OnClickListener) 来设置监听事件处理。
Button mBtnClick = findViewById(R.id.btn_click);
mBtnClick.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// 这里可以对点击按钮进行处理
}
});
# 按钮的样式
Android 中的控件在没有特定指定 style 样式的情况,默认使用的是应用的主题中的相关定义的样式,在不同的应用样式下就可能有不同的显示效果。
示例:
Theme.AppCompat.Light样式效果:

Theme.MaterialComponents.Light样式效果:

Theme.Custom.Button:自定义样式
xml样式定义(values文件夹下的style.xml或者themes.xml文件中定义):
<style name="Theme.Custom.Button" parent="Theme.AppCompat.Light">
<item name="android:textSize">30sp</item>
<item name="android:textColor">#F44336</item>
<item name="android:background">#8BC34A</item>
<item name="android:gravity">right</item>
</style>

# 按钮自定义背景
如果你真的想重新定义按钮的显示的外观,你可以指定一个自定义的背景来实现。背景可以是一个状态列表资源,它可以根据按钮的当前状态改变外观,如正常、按下、获得焦点、可用等等状态。
实现这样的效果,需要为按钮背景创建状态列表的drawable资源xml文件,放到工程目录的drawable目录中。
创建一个drawable的资源文件 ,定义按下和正常情况的背景,可以是drawable对象或者图片资源或者color的对象,设置按钮的 android:background为自定义的的资源文件就可以了。
示例:
- 最简单的是实现按钮的按下和正常情况不同的背景颜色变化:
button_custom.xml:自定义背景资源文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/color_btn_press" />
<item android:state_pressed="false" android:drawable="@color/color_btn_normal" />
</selector>
xml布局中使用:
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:background="@drawable/button_custom"/>
效果:

- 实现一个圆角的按钮背景
button_custom_radius.xml:自定义圆角背景资源文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<solid android:color="@color/color_btn_press" />
<corners android:radius="20dp" />
</shape>
</item>
<item android:state_pressed="false" >
<shape>
<solid android:color="@color/color_btn_normal" />
<corners android:radius="20dp" />
</shape>
</item>
</selector>
xml布局中使用:
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:background="@drawable/button_custom_radius"/>
效果:

提示:
关于Android中的Drawable (opens new window)的概念和相关使用,后续会有专题文章来介绍,敬请关注~
# 结束
关于 Button 控件在实际开发中的一些常见的用法就介绍到这里了。