Android 中提供了一些原生的相关选择器(Picker)来进行可视化的选择对应的相关信息数据。
- DatePicker (opens new window):日期选择器
- TimePicker (opens new window):时间选择器
- NumberPicker (opens new window):数字选择器
- CalendarView (opens new window):日历选择器
# DatePicker
DatePicker 日期选择器控件,用于选择日期的小部件。
基本属性:
android:calendarTextColor: 日历列表的文本的颜色android:calendarViewShown:是否显示日历视图android:datePickerMode:组件外观,可选值:spinner,calendar 前者滑动选择效果,后者日历效果(默认)android:dayOfWeekBackground:星期显示的背景颜色android:dayOfWeekTextAppearance:星期显示的文字颜色android:firstDayOfWeek:设置日历列表以星期几开头android:headerBackground:整个头部的背景颜色android:headerDayOfMonthTextAppearance:头部日期字体的颜色android:headerMonthTextAppearance:头部月份的字体颜色android:headerYearTextAppearance:头部年的字体颜色android:maxDate:日历视图以 "mm/dd/yyyy" 格式显示最大日期android:minDate:日历视图以 "mm/dd/yyyy" 格式显示最小日期android:spinnersShown:是否显示 spinnerandroid:startYear:设置第一年(内容),如:2022android:endYear:设置最后一年(内容)如:2025android:yearListItemTextAppearance:列表的文本出现在列表中android:yearListSelectorColor:年份选择列表的颜色
常用方法:
init(int year, int monthOfYear, int dayOfMonth, OnDateChangedListener onDateChangedListener):初始化一个指定日期并设置一个日期选择监听器setOnDateChangedListener(OnDateChangedListener onDateChangedListener):设置一个日期选择监听器
监听器:DatePicker.OnDateChangedListener,用于监听用户选择的日期通知。
示例:这里就不对上面的属性进行一一演示了,属性配置可以自行设置,这里演示下基本使用和不同的datePickerMode效果。
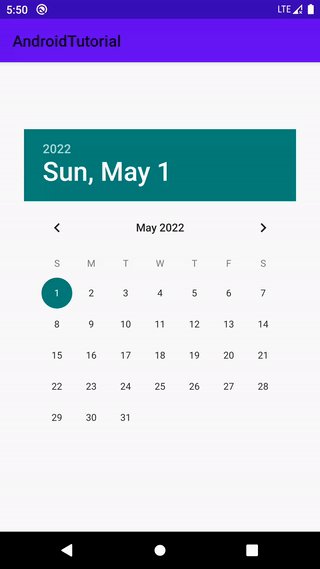
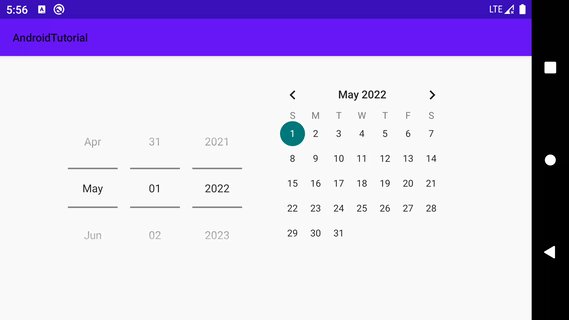
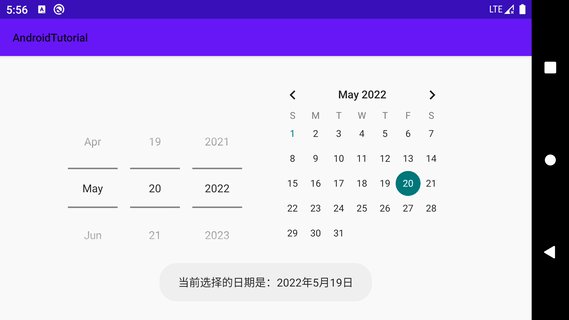
xml布局:datePickerMode:calendar 效果。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<!-- 默认 datePickerMode:calendar -->
<DatePicker
android:id="@+id/dp_demo"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
示例代码:
DatePicker dpDemo = findViewById(R.id.dp_demo);
Calendar calendar = Calendar.getInstance(Locale.getDefault());
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
// 初始化选中指定的日期,并设置一个日期选择监听器
dpDemo.init(year, month, day, new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
// 日期选择变化通知,当前选中的年、月、日
Toast.makeText(getApplicationContext(), "当前选择的日期是:" + year + "年"
+ (monthOfYear + 1) + "月"
+ dayOfMonth + "日", Toast.LENGTH_SHORT).show();
}
});
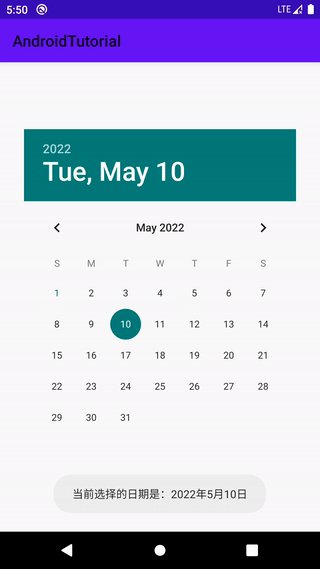
效果图:

xml布局:datePickerMode:spinner 效果。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<!-- datePickerMode:spinner -->
<DatePicker
android:id="@+id/dp_demo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:datePickerMode="spinner" />
</LinearLayout>
效果图:

# TimePicker
TimePicker 简单的时间选择器,在24小时或12小时(AM/PM)模式下选择一天时间的小部件。
基本属性:
android:timePickerMode:组件外观,可选值:spinner,clock 前者滑动选择效果,后者时钟选择效果(默认)
常用方法:
setIs24HourView(Boolean is24HourView):设置是否显示24小时视图模式显示setHour(@IntRange(from = 0, to = 23) int hour):设置显示的小时setMinute(@IntRange(from = 0, to = 59) int minute):设置显示的分钟setOnTimeChangedListener(OnTimeChangedListener onTimeChangedListener):设置时间变化通知
监听器: TimePicker.OnTimeChangedListener:监听时间变化通知。
示例:
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<!-- 默认显示样式: timePickerMode="clock" -->
<TimePicker
android:id="@+id/tp_demo"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- spinner显示样式 -->
<TimePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:timePickerMode="spinner" />
</LinearLayout>
示例代码:
TimePicker tpDemo = findViewById(R.id.tp_demo);
Calendar calendar = Calendar.getInstance(Locale.getDefault());
int hour = calendar.get(Calendar.HOUR_OF_DAY);
int minute = calendar.get(Calendar.MINUTE);
// 设置是否24小时模式
tpDemo.setIs24HourView(true);
// 设置当前选中的小时
tpDemo.setHour(hour);
// 设置当前选中的分钟
tpDemo.setMinute(minute);
// 设置时间变化通知
tpDemo.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(getApplicationContext(), "选择了: " + hourOfDay + "时, "
+ minute + "分", Toast.LENGTH_SHORT).show();
}
});
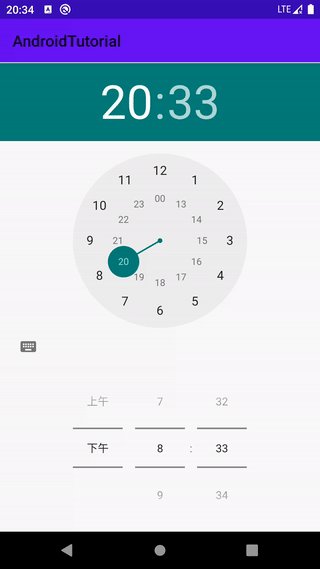
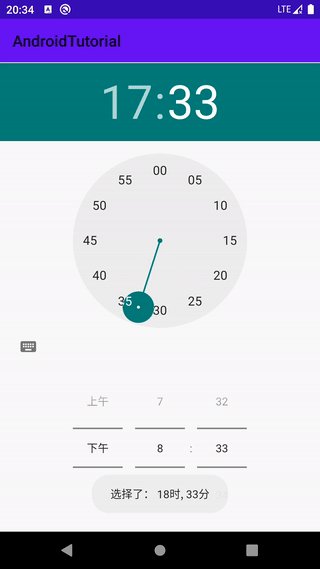
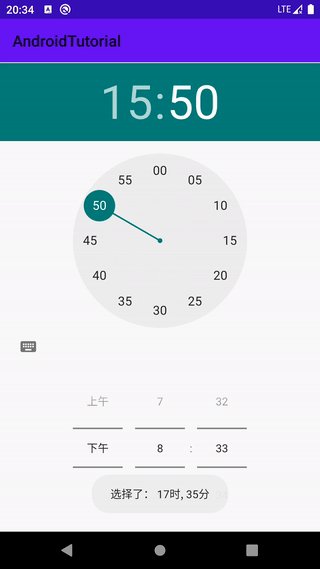
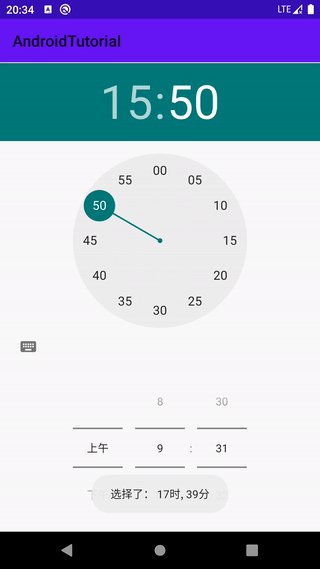
效果图:

# NumberPicker
NumberPicker 简单的数字选择器,允许用户从预定义范围中选择数字的小部件。
常用方法:
setMaxValue(int maxValue):设置选择器中数字的最大值setMinValue(int minValue):设置选择器中数字的最小值setDisplayedValues(String[] displayedValues):设置显示数据列表数组setValue(int value):设置当前选中的数值setOnLongPressUpdateInterval(long intervalMillis):设置长按向上或向下按钮时数字自动递增和递减的速度,默认值为300毫秒触发一次setSelectionDividerHeight(@IntRange(from = 0) @Px int height):设置分隔符的高度(API 29,Android 10)setFormatter(Formatter formatter):设置用于格式化当前值显示字符的接口实现setOnScrollListener(OnScrollListener onScrollListener):设置选择器滚动状态通知监听setOnValueChangedListener(OnValueChangeListener onValueChangedListener):设置选择器数值变化通知监听
示例:
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<NumberPicker
android:id="@+id/np_demo"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
示例代码:
NumberPicker npDemo = findViewById(R.id.np_demo);
// 设置选择器最小值为0
npDemo.setMinValue(0);
// 设置选择器最大值为100
npDemo.setMaxValue(100);
// 设置显示数据列表数组
// npDemo.setDisplayedValues(new String[]{"0", "1", "2"});
// 设置分别长按向上和向下按钮时数字递增和递减的速度, 默认值为300毫秒触发一次
npDemo.setOnLongPressUpdateInterval(500);
// API 29, 设置分隔符的高度
npDemo.setSelectionDividerHeight(3);
// 格式显示字符
npDemo.setFormatter(new NumberPicker.Formatter() {
@Override
public String format(int value) {
// 格式化为3位数字显示
return String.format("%03d", value);
}
});
// 设置选择器滚动状态通知监听
npDemo.setOnScrollListener(new NumberPicker.OnScrollListener() {
@Override
public void onScrollStateChange(NumberPicker view, int scrollState) {
Log.i(TAG, "onScrollStateChange: scrollState = " + scrollState);
switch (scrollState) {
case SCROLL_STATE_IDLE:
// 停止滑动
Log.d(TAG, "onScrollStateChange: SCROLL_STATE_IDLE");
break;
case SCROLL_STATE_TOUCH_SCROLL:
// 用户正在使用touch滚动,他的手指仍在屏幕上。
Log.d(TAG, "onScrollStateChange: SCROLL_STATE_TOUCH_SCROLL");
break;
case SCROLL_STATE_FLING:
// 该用户之前一直在使用touch滚动,并执行了一次fling
Log.d(TAG, "onScrollStateChange: SCROLL_STATE_FLING");
break;
default:
break;
}
}
});
// 设置选择器数值变化监听
npDemo.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
Log.d(TAG, "onValueChange: oldVal = " + oldVal + ", newVal = " + newVal);
}
});
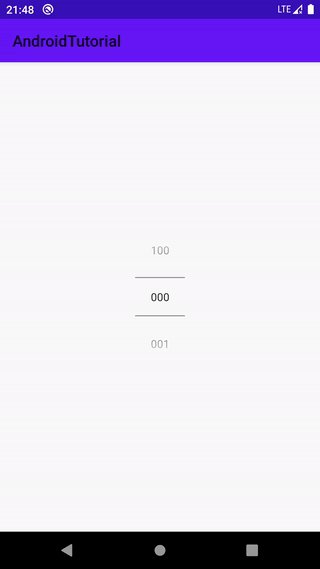
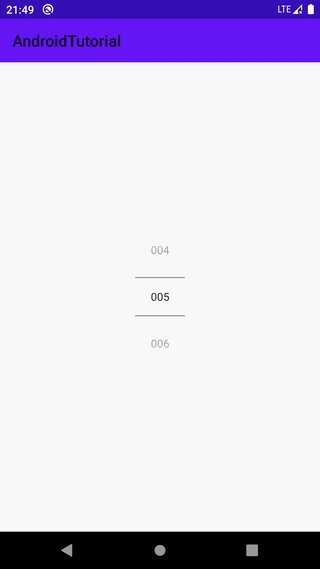
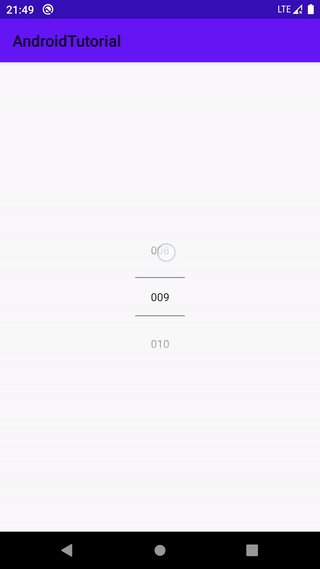
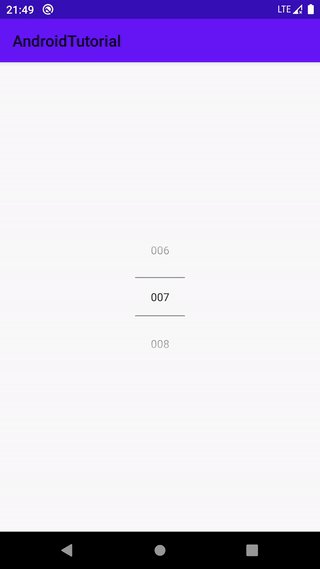
效果图:

# CalendarView
CalendarView 一个日历小部件,用于显示和选择日期,此日历支持的日期范围是可配置的。用户可以通过点击选择一个日期,并可以滚动或翻转日历到一个想要的日期。
基本属性:
android:dateTextAppearanc:设置日历日期的文本外观样式android:weekDayTextAppearance:设置日历标题中周日缩写的文本外观样式android:firstDayOfWeek:指定日历上一周的第一天android:focusedMonthDateColor:设置日历表格当月显示的日期字体颜色android:maxDate:设置日历能够显示的最大日期android:minDate:设置日历能够显示的最小日期android:selectedDateVerticalBar:设置当前选择日期选择边框左右两边显示的图标android:selectedWeekBackgroundColor:设置当前选择日期所在行的背景颜色(除了选中的日期之外)android:showWeekNumber:设置是否显示周期数量android:shownWeekCount:设置设备一屏显示多少周即多少行android:unfocusedMonthDateColor:设置非当前选择月的字体颜色与focusedMonthDateColor相反android:weekNumberColor:设置显示周期编号字体的颜色android:weekSeparatorLineColor:设置日历每行之间分割线的颜色
常用方法:
setOnDateChangeListener(OnDateChangeListener listener):设置监听日历日期变化通知
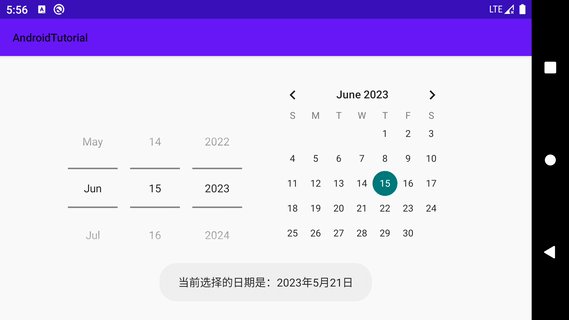
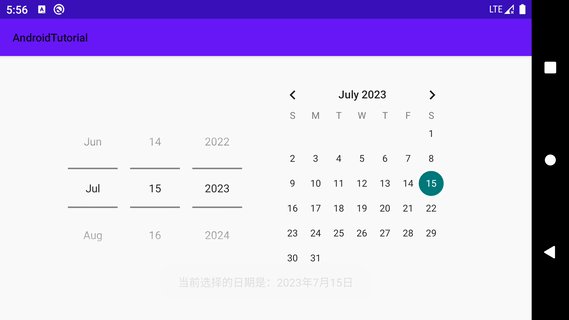
示例: 上面的一些外观样式和颜色显示相关的配置这里不再一一演示了,这里就简单实现下基本用法。
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<CalendarView
android:id="@+id/cv_demo"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
示例代码:
CalendarView cvDemo = findViewById(R.id.cv_demo);
cvDemo.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(@NonNull CalendarView view, int year, int month, int dayOfMonth) {
Toast.makeText(getApplicationContext(), "选择了: "
+ year + "年"
+ month + "月"
+ dayOfMonth + "日",
Toast.LENGTH_SHORT).show();
}
});
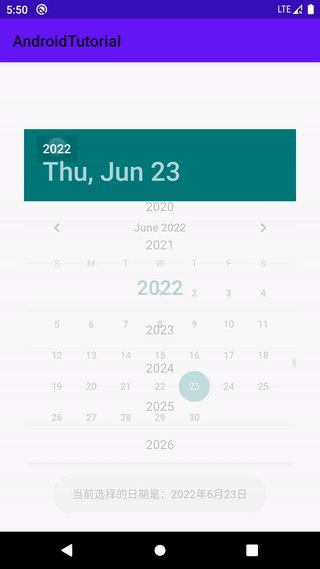
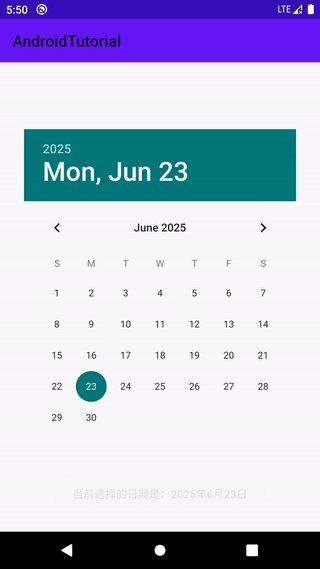
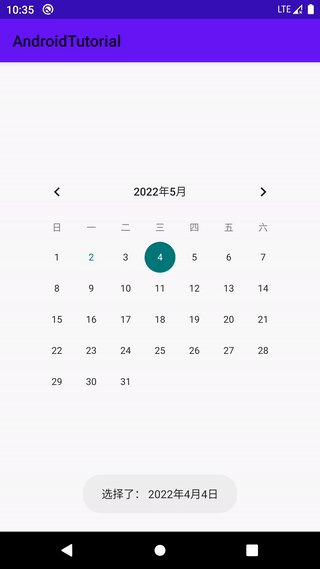
效果图:

# 结束
本节介绍了 Android 中默认的选择器(picker)相关控件的常用属性以及相关使用方法,实际开发中这些类型的控件大多数都是自定义实现的,这里简单了解基本用法和参考其内部实现方式,方便更好的自定义控件实现。