# 基本介绍
CheckBox复选框,可让用户从一系列选项中选择一个或多个选项。复选框选项可让用户选择多个项目,因此每个复选框都是单独管理的。

# 响应事件和状态获取
响应复选按钮的选中事件和获取选中状态,一般有以下方式:
- 通过设置
CheckBox的CompoundButton.OnCheckedChangeListener来监听操作选中状态。 - 给每一个
CheckBox设置一个android:onClick属性添加到 XML 布局中的<CheckBox>元素中。此属性的值必须是为了响应点击事件而调用的方法的名称。随后,对应布局的Activity必须实现相应的方法。 - 通过遍历
CheckBox的isChecked()状态获取是否选中状态。
# 使用示例
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<!-- 复选框组1 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="复选框组1:" />
<CheckBox
android:id="@+id/cb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="运动" />
<CheckBox
android:id="@+id/cb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="旅游" />
<CheckBox
android:id="@+id/cb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="音乐" />
</LinearLayout>
<!-- 复选框组2 -->
<!-- 通过onClick指定Activity中实现的OnCheckBoxChecked方法监听选中事件 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="复选框组2:" />
<CheckBox
android:id="@+id/cb4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:onClick="OnCheckBoxChecked"
android:text="运动" />
<CheckBox
android:id="@+id/cb5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="OnCheckBoxChecked"
android:text="旅游" />
<CheckBox
android:id="@+id/cb6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:onClick="OnCheckBoxChecked"
android:text="音乐" />
</LinearLayout>
<!-- 通过点击按钮,来实现遍历复选框或者状态 -->
<Button
android:id="@+id/btn_demo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="获取第二组选中项" />
</LinearLayout>
示例代码:
// Demo1: 通过onCheckedChangeListener监听复选框选中状态
CheckBox cb1 = findViewById(R.id.cb1);
CheckBox cb2 = findViewById(R.id.cb2);
CheckBox cb3 = findViewById(R.id.cb3);
CompoundButton.OnCheckedChangeListener onCheckedChangeListener
= new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String showTips;
if (isChecked) {
showTips = "复选框组1,已选中:" + buttonView.getText();
} else {
showTips = "复选框组1,取消选择:" + buttonView.getText();
}
Toast.makeText(DemoActivity.this, showTips, Toast.LENGTH_SHORT).show();
}
};
cb1.setOnCheckedChangeListener(onCheckedChangeListener);
cb2.setOnCheckedChangeListener(onCheckedChangeListener);
cb3.setOnCheckedChangeListener(onCheckedChangeListener);
/**
* Demo2: 通过指定onClick中指定OnCheckBoxChecked,监听复选框选中事件.
*
* @param view 复选框
*/
public void OnCheckBoxChecked(View view) {
CheckBox cb = (CheckBox) view;
boolean isChecked = cb.isChecked();
String showTips;
if (isChecked) {
showTips = "复选框组2,已选中:" + cb.getText();
} else {
showTips = "复选框组2,取消选择:" + cb.getText();
}
Toast.makeText(DemoActivity.this, showTips, Toast.LENGTH_SHORT).show();
}
// Demo3: 通过其他按钮遍历复选框状态
CheckBox cb4 = findViewById(R.id.cb4);
CheckBox cb5 = findViewById(R.id.cb5);
CheckBox cb6 = findViewById(R.id.cb6);
Button btnDemo = findViewById(R.id.btn_demo);
btnDemo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StringBuilder showTips = new StringBuilder("复选框组2: ");
showTips.append(cb4.getText() + "=" + cb4.isChecked() + ", ");
showTips.append(cb5.getText() + "=" + cb5.isChecked() + ", ");
showTips.append(cb6.getText() + "=" + cb6.isChecked());
Toast.makeText(DemoActivity.this, showTips, Toast.LENGTH_SHORT).show();
}
});
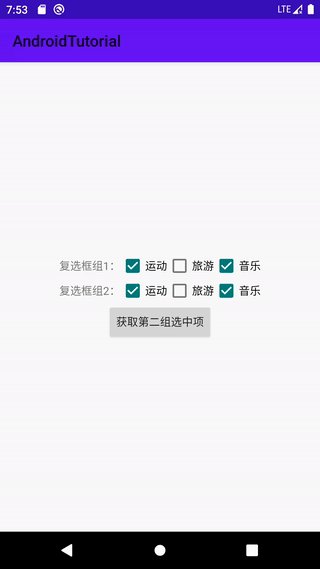
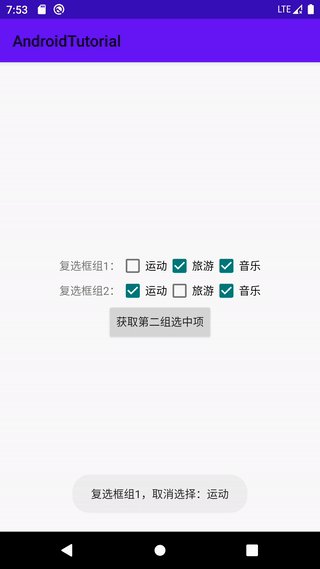
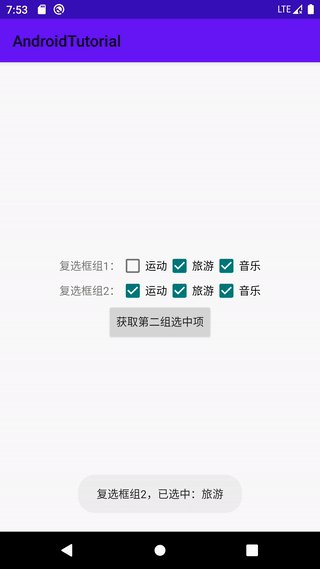
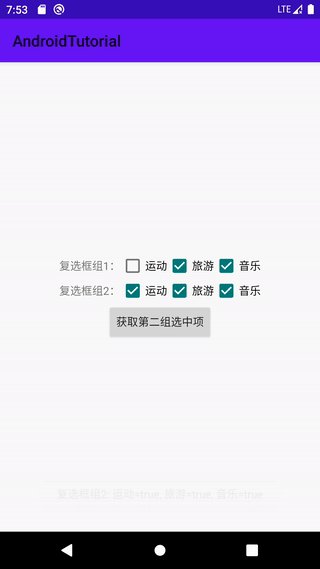
效果:

提示:
- 在
android:onClick属性中声明的方法必须满足以下条件:
- 公开
- 返回 void
- 将
View指定为其唯一的参数(这将是被点击的View)
- 如果需要自行更改单选按钮状态,请使用
setChecked(boolean)或toggle()方法。
# 自定义选择框样式
默认的单选控件的单选框样式是可以通过自定义 drawable 文件的方式来实现自定义样式实现的。
通过 android:button 属性指定自定义的 drawable 来实现图标样式的替换。
# 修改文字与选择框的距离
- 在XML代码中控制: 使用android:paddingXxx = "xxx" 属性来控制距离。
- 在Java代码中设置:paddingXxx(默认一般是paddingLeft)。
# 文字与选择框的相对位置
默认情况下,选择框在左边位置,文字在右边位置,如果想要自定义一个位置的单选按钮,可以:
- 设置:
android:button="@null" - 设置图标位置和资源:
android:drawableXxx="@android:drawable/xxx"
# 自定义样式示例
自定义样式的 Drawable 文件:
- 定义开和关的形状,在drawable文件夹中创建文件,通过drawable 资源文件的方式定义。
shape_thumb_on.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 选中状态样式 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"> <!-- 矩形 -->
<!-- 宽高大小 -->
<size android:width="20dp" android:height="20dp" />
<!-- 填充颜色 -->
<solid android:color="#8BC34A" />
<!-- 描边大小和颜色 -->
<stroke android:width="5dp" android:color="#4CAF50" />
</shape>
shape_thumb_off.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 非选中状态样式 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"> <!-- 矩形 -->
<!-- 宽高大小 -->
<size android:width="20dp" android:height="20dp" />
<!-- 填充颜色 -->
<solid android:color="#EDECEC" />
<!-- 描边大小和颜色 -->
<stroke android:width="1dp" android:color="#CCC" />
</shape>
selector_checkbox.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 状态资源选择器 -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 选中状态(开关开启状态) 对应的资源-->
<item android:state_checked="true" android:drawable="@drawable/shape_thumb_on" />
<!-- 选中状态(开关关闭状态) 对应的资源-->
<item android:state_checked="false" android:drawable="@drawable/shape_thumb_off" />
</selector>
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<!-- 复选框组1 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFEB3B"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="复选框组1:" />
<!-- paddingLeft:指定选中图标和文字间距 -->
<CheckBox
android:id="@+id/cb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:paddingLeft="10dp"
android:text="运动" />
<!-- 自定义复选框图标 -->
<CheckBox
android:id="@+id/cb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:button="@drawable/selector_checkbox"
android:paddingLeft="10dp"
android:text="旅游" />
</LinearLayout>
<!-- 复选框组2 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ccc"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="复选框组2:" />
<!-- drawableLeft:左侧位置图标 -->
<!-- drawablePadding:图标和文字间距 -->
<CheckBox
android:id="@+id/cb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#8BC34A"
android:button="@null"
android:checked="true"
android:drawableLeft="@drawable/selector_checkbox"
android:drawablePadding="10dp"
android:text="左侧图标" />
<!-- drawableTop:上方位置图标 -->
<CheckBox
android:id="@+id/cb4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#FFC107"
android:button="@null"
android:drawableTop="@drawable/selector_checkbox"
android:drawablePadding="10dp"
android:text="上方图标" />
<!-- drawableRight:右侧位置图标 -->
<CheckBox
android:id="@+id/cb5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#03A9F4"
android:button="@null"
android:drawableRight="@drawable/selector_checkbox"
android:drawablePadding="10dp"
android:text="右边图标" />
<!-- drawableBottom:下方位置图标 -->
<CheckBox
android:id="@+id/cb6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#FF5722"
android:button="@null"
android:drawableBottom="@drawable/selector_checkbox"
android:drawablePadding="10dp"
android:text="下方图标" />
</LinearLayout>
</LinearLayout>
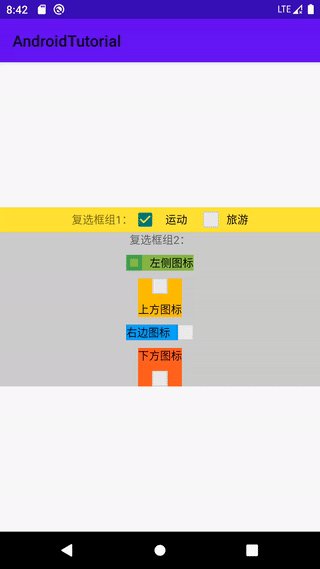
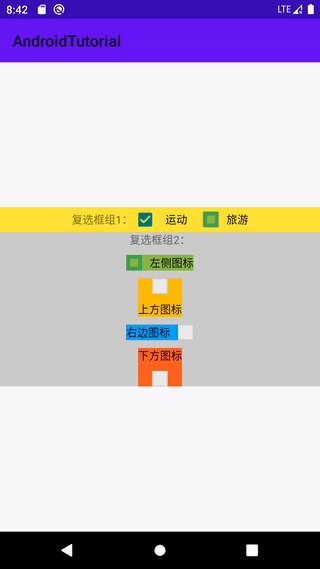
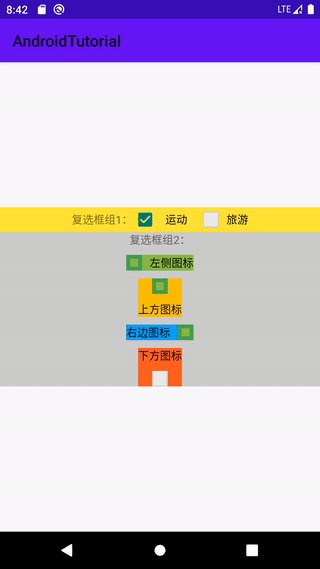
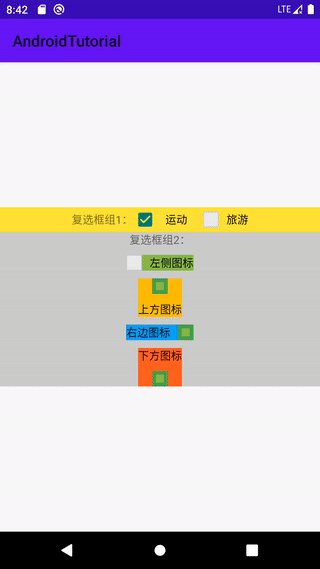
效果:

# 结束
本节介绍了复选框按钮的基本属性和相关使用方法,如需了解更多,请参考:CheckBox (opens new window)。