Switch 是一个可以状态切换开关小部件,可以在两个选项之间进行选择。用户可以来回拖动“滑块”来选择所选的选项,或者简单地点击来切换。这是一个很常见的一个控件,大多在设置项中,用于某些功能的开启和关闭使用场景。
# 基本属性
android:showText:设置是否显示开关上的文字(API 21及以上)android:splitTrack:是否设置一个间隙,让滑块与底部图片分隔android:switchMinWidth:设置开关的最小宽度android:switchPadding:设置开关与文字的空白距离android:switchTextAppearance:设置文本的风格android:textOff:按钮没有被选中时显示的文字android:textOn:按钮被选中时显示的文字android:textStyle:设置文字风格:normal, bold, italic, bold|italicandroid:track:设置底部的轨迹图片android:thumb:设置开关滑块的图片android:typeface:设置字体类型(同TextView使用方式)android:checked:设置初始选中状态
注意:
XML布局中不能对滑块(thumb)和滑轨(track)的大小进行直接设置, 就是素材内容多大,Switch 控件内容就会显示多大,我们可以在Java中获得Drawable对象,然后对大小进行修改。
Switch 的高度由
thumb的高度来决定。
# 自定义样式
这里来实现一个自定义开关的轨迹和开关滑块的开关控件。
- 定义滑轨(track)开和关的形状,在drawable文件夹中创建文件,通过drawable 资源文件的方式定义。
shape_track_bg_on.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 滑轨track:开关开启状态的形状 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"> <!-- 矩形 -->
<!-- 宽高大小 -->
<size android:width="60dp" android:height="20dp" />
<!-- 圆角大小 -->
<corners android:radius="20dp" />
<!-- 填充颜色 -->
<solid android:color="#03A9F4" />
<!-- 描边大小和颜色 -->
<stroke android:width="1dp" android:color="#2196F3" />
</shape>
shape_track_bg_off.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 滑轨track:开关关闭状态的形状 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"> <!-- 矩形 -->
<!-- 宽高大小 -->
<size android:width="60dp" android:height="20dp" />
<!-- 圆角大小 -->
<corners android:radius="20dp" />
<!-- 填充颜色 -->
<solid android:color="#FFFFFF" />
<!-- 描边大小和颜色 -->
<stroke android:width="1dp" android:color="#CCC" />
</shape>
- 定义滑块(thumb)开和关的形状,在drawable文件夹中创建文件,通过drawable 资源文件的方式定义。
shape_thumb_on.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 滑块thumb:开关开启状态的形状 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"> <!-- 圆形 -->
<!-- 宽高大小 -->
<size android:width="20dp" android:height="20dp" />
<!-- 圆角大小 -->
<solid android:color="#8BC34A" />
<!-- 填充颜色 -->
<stroke android:width="1dp" android:color="#4CAF50" />
</shape>
shape_thumb_off.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 滑块thumb:开关关闭状态的形状 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"> <!-- 圆形 -->
<!-- 宽高大小 -->
<size android:width="20dp" android:height="20dp" />
<!-- 圆角大小 -->
<solid android:color="#EDECEC" />
<!-- 填充颜色 -->
<stroke android:width="1dp" android:color="#CCC" />
</shape>
- 分别定义selector文件将开关的状态和上面定义的滑块和滑轨资源匹配上,同样在drawable文件夹中创建文件,通过drawable 资源文件的方式定义。
selector_switch_track.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 滑轨状态资源选择器 -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 选中状态(开关开启状态) 对应的资源-->
<item android:state_checked="true" android:drawable="@drawable/shape_track_bg_on" />
<!-- 选中状态(开关关闭状态) 对应的资源-->
<item android:state_checked="false" android:drawable="@drawable/shape_track_bg_off" />
</selector>
selector_switch_thumb.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- 滑块状态资源选择器 -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 选中状态(开关开启状态)对应的资源 -->
<item android:state_checked="true" android:drawable="@drawable/shape_thumb_on" />
<!-- 选中状态(开关关闭状态)对应的资源 -->
<item android:state_checked="false" android:drawable="@drawable/shape_thumb_off" />
</selector>
- xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<Switch
android:id="@+id/switch_demo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:thumb="@drawable/selector_switch_thumb"
android:track="@drawable/selector_switch_track"
android:checked="true"/>
</LinearLayout>
- 示例代码:
Switch mSwitchDemo = findViewById(R.id.switch_demo);
// 通过OnCheckedChangeListener,来监听开关操作的状态变化
mSwitchDemo.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String showTops;
if (isChecked) {
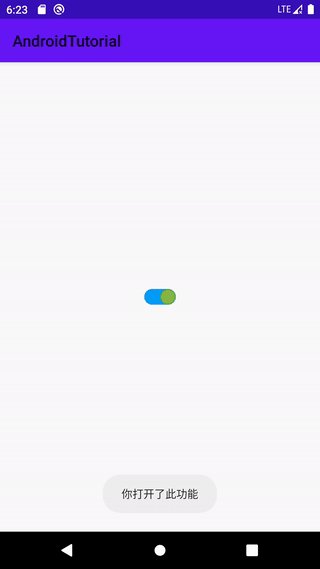
showTops = "你打开了此功能";
} else {
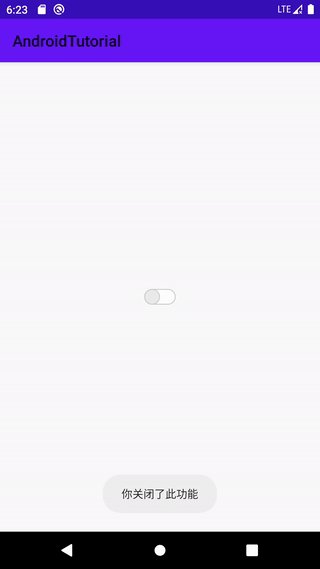
showTops = "你关闭了此功能";
}
Toast.makeText(DemoActivity.this, showTops, Toast.LENGTH_SHORT).show();
}
});
// 获取控件的选中状态
boolean checked = mSwitchDemo.isChecked();
// 设置控件状态是否选中
mSwitchDemo.setChecked(false);
- 效果:

# 结束
本节主要介绍了 Switch 控件的基本使用方法和自定义样式实现的方式,更多接口和使用方式请参考:Switch (opens new window) 。