FrameLayout (帧布局)是 Android 布局中比较简单的一种布局。
帧布局为每个加入其中的控件创建一个空白区域(称为一帧,每个控件占据一 帧)。釆用帧布局方式设计界面时,在屏幕左上角位置开始显示一个控件,如果添加多个控件,这些控件会按照顺序在屏幕的左上角位置开始依次堆叠显示。
# 前景图像属性
- android:foreground:设置帧布局容器的前景图像。
- android:foregroundGravity:设置前景图像显示的位置。
如果需要了解 FrameLayout 的更多属性,请参考官方API (opens new window)。
前景图像:在帧布局的最顶层显示,不会被布局容器内其他组件覆盖的图像。
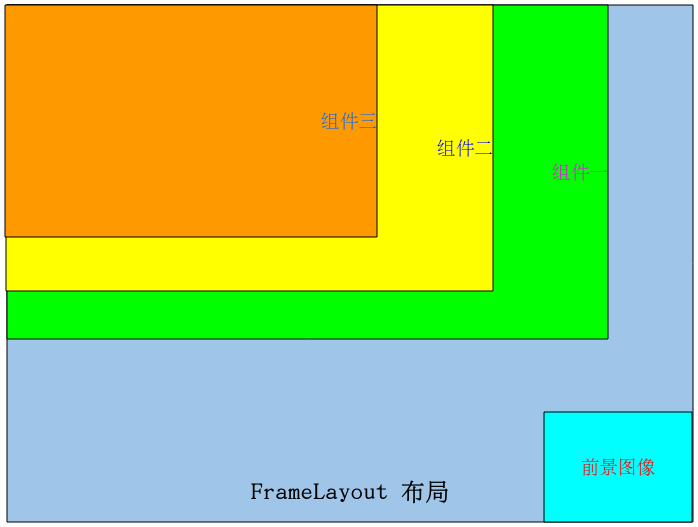
理解示意图:

# 示例代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#5A5151"
android:foreground="@mipmap/ic_launcher_round"
android:foregroundGravity="right|bottom">
<TextView
android:layout_width="350dp"
android:layout_height="300dp"
android:layout_x="100px"
android:layout_y="200px"
android:background="#03A9F4"
android:gravity="right|center_vertical"
android:text="组件1"
android:textSize="30sp" />
<TextView
android:layout_width="250dp"
android:layout_height="260dp"
android:layout_x="100px"
android:layout_y="200px"
android:background="#8BC34A"
android:gravity="right|center_vertical"
android:text="组件2"
android:textSize="30sp" />
<TextView
android:layout_width="150dp"
android:layout_height="200dp"
android:layout_x="100px"
android:layout_y="200px"
android:background="#FFC107"
android:gravity="right|center_vertical"
android:text="组件3"
android:textSize="30sp" />
</FrameLayout>
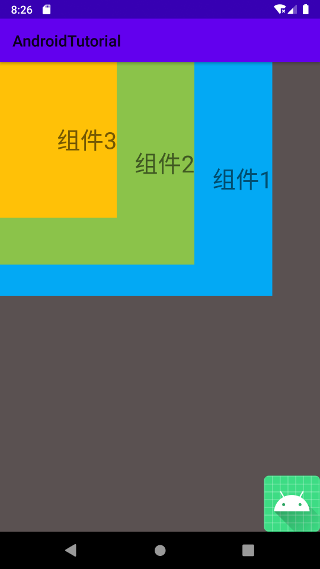
# 示例效果

通过本节知道帧布局是界面上是一帧一帧显示的,常用于游戏的开发。