TableLayout (表格布局)是使用表格的方式来排列组件,就是一种将子级排列成行和列的布局。TableLayout 由许多 TableRow 对象组成,每个对象都定义一行(实际上,您也可以使用其他 View 子类组件)。TableLayout 容器不显示其行,列或单元格的边界线。每行有零个或多个单元格;每个单元可以容纳一个 View 对象。该表的列与具有最多单元格的行一样多。表格可以将单元格留空。单元格可以跨列,就像在 HTML 中一样。
列的宽度由该列中具有最宽单元格的行定义。但是,TableLayout 可以通过调用 setColumnShrinkable() 将某些列指定为可收缩,可拉伸 setColumnStretchable()。如果标记为可收缩,则可以缩小列宽以使表格适合其父对象。如果标记为可拉伸,则其宽度可以扩展以适合任何额外的空间。该表的总宽度由其父容器定义。重要的是要记住,列可以同时收缩和伸展。在这种情况下,列将更改其大小以始终用尽可用空间,但永远不会更多。最后,您可以通过调用隐藏列 setColumnCollapsed()。
TableLayout 的子元素不能指定 layout_width 属性。宽度始终为 MATCH_PARENT。但是,该 layout_height 属性可以由子级定义。默认值为 ViewGroup.LayoutParams.WRAP_CONTENT。如果子元素是一个 TableRow,那么高度永远是 ViewGroup.LayoutParams.WRAP_CONTENT。
单元必须以递增的列顺序(以代码和 XML 的形式)添加到行中。列号从0开始。如果您没有为子单元格指定列号,它将自动递增到下一个可用列。如果您跳过列号,它将被视为该行中的空单元格。
尽管 TableLayout 的典型子元素是 TableRow (opens new window),但实际上您可以将任何 View 子类用作 TableLayout 的直接子级。视图将显示为跨越所有表列的单行。
# 常用属性
全局属性(TableLayout的属性)
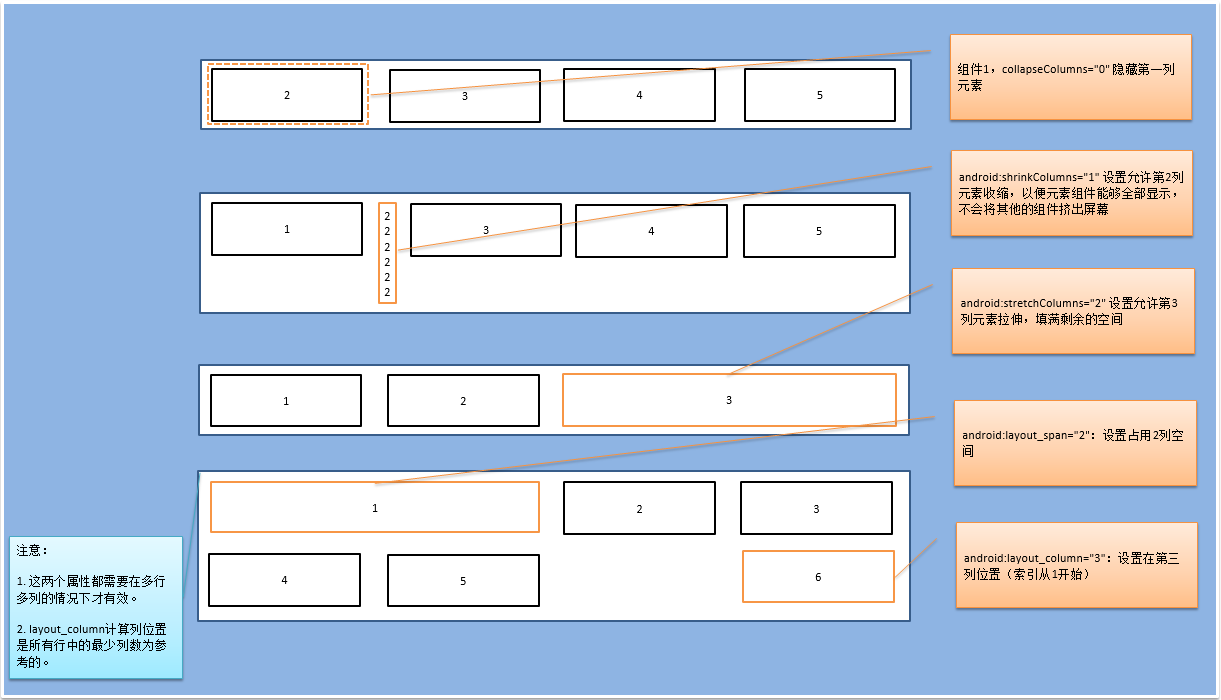
- collapseColumns:隐藏从0开始的索引列(设置需要被隐藏的列的索引序号),多列之间必须用逗号隔开,如:1, 2。
- shrinkColumns:收缩从0开始的索引列(设置允许被收缩的列的列索引序号),当可收缩的列太宽(内容太多时)不会被挤出屏幕,多列之间用逗号隔开(1, 2),可以通过
*代替收缩所有列,注意一列能同时表示收缩和拉伸 。 - stretchColumns:拉伸从0开始的索引列(设置运行被拉伸的列的列索引序号),以填满剩下的多余空白空间,多列之间必须用逗号隔开(1, 2), 你可以通过
*代替收缩所有列,注意一列能同时表示收缩和拉伸。
局部属性(TableLayout的内部组件属性)
- layout_column:该控件显示在布局的列位置,当属性设置为
0,则该控件显示在第1列。 - layout_span:该控件在布局中占据列数量,当属性设置为
2,则该控件占据两列。
如果需要了解 TableLayout 的更多属性,请参考官方API (opens new window)。
理解示意图:

# 示例代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- collapseColumns="0" 隐藏第一列元素 -->
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:background="#5A5151"
android:collapseColumns="0">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5" />
</TableRow>
</TableLayout>
<!-- android:shrinkColumns="1" 设置允许第2列元素收缩,以便元素全部显示,不会将其他组件挤出屏幕 -->
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:background="#5A5151"
android:shrinkColumns="1">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF9800"
android:text="2222222222222222222222222222" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5" />
</TableRow>
</TableLayout>
<!-- android:stretchColumns="2" 设置允许第3列元素拉伸,填满剩余的空间-->
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:background="#5A5151"
android:stretchColumns="2">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#8BC34A"
android:text="3" />
</TableRow>
</TableLayout>
<!--
android:layout_span="2":设置占用2列空间
android:layout_column="3":设置在第三列位置(索引从1开始)
注意:
1. 这两个属性都需要在多行多列的情况下才有效
2. layout_column计算列位置是所有行中的最少列数为参考的
-->
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:background="#5A5151">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="2"
android:background="#2196F3"
android:text="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="3"
android:background="#2196F3"
android:text="6" />
</TableRow>
</TableLayout>
</LinearLayout>
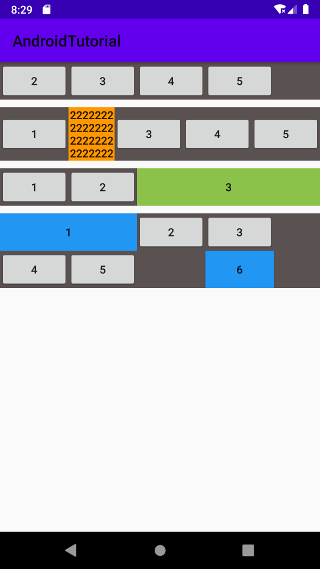
# 示例效果

通过本节知道了表格布局是使用表格的方式来排列组件的,常用于需要表格化显示的布局场景。